Rack dynamique (palettier dynamique)
Solution de stockage compact pour palettes dont les charges se déplacent par gravité pour optimiser l’espace.
Présentation
Rack dynamique pour palettes : opérations agiles, rotation FIFO parfaite
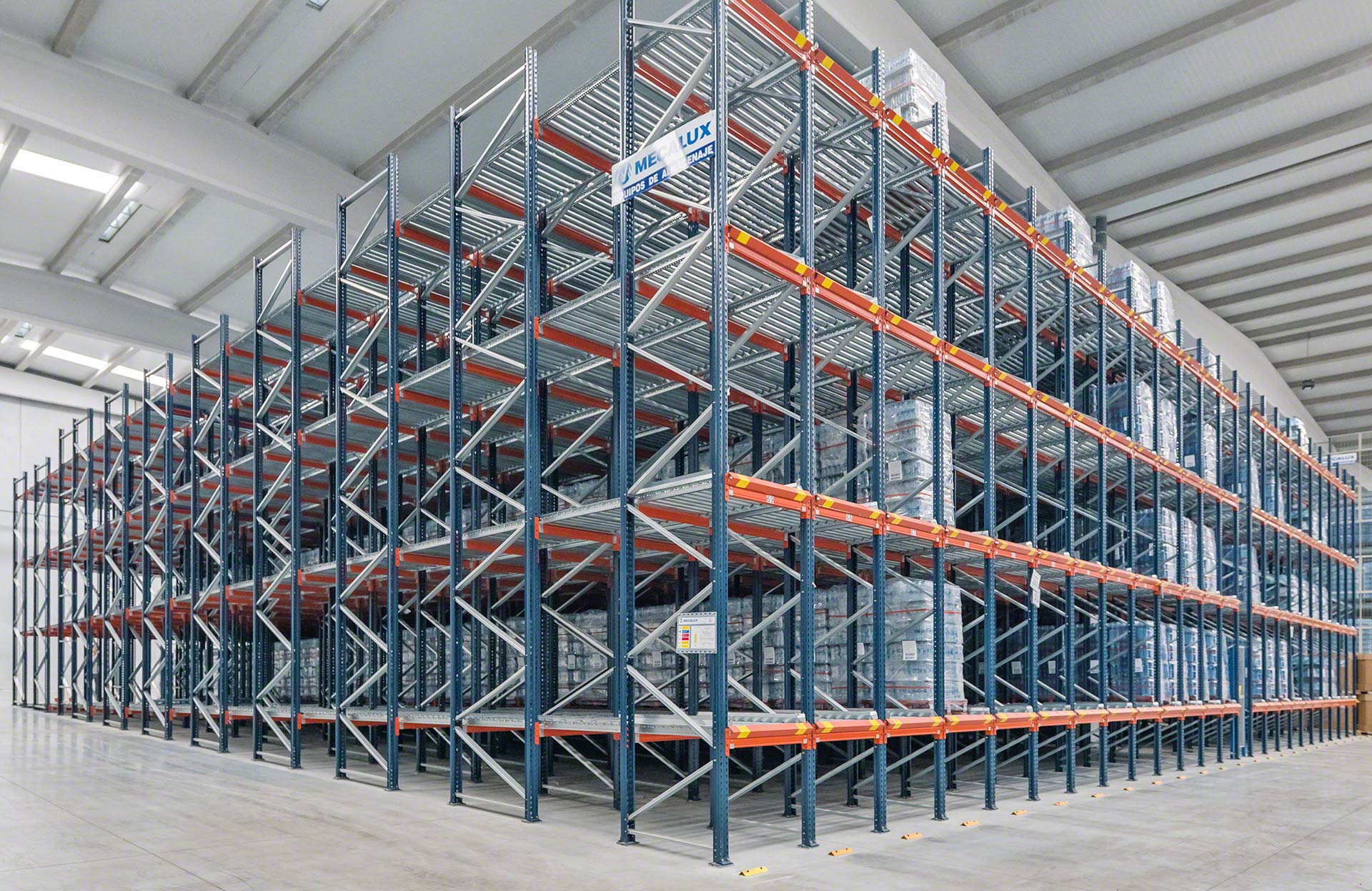
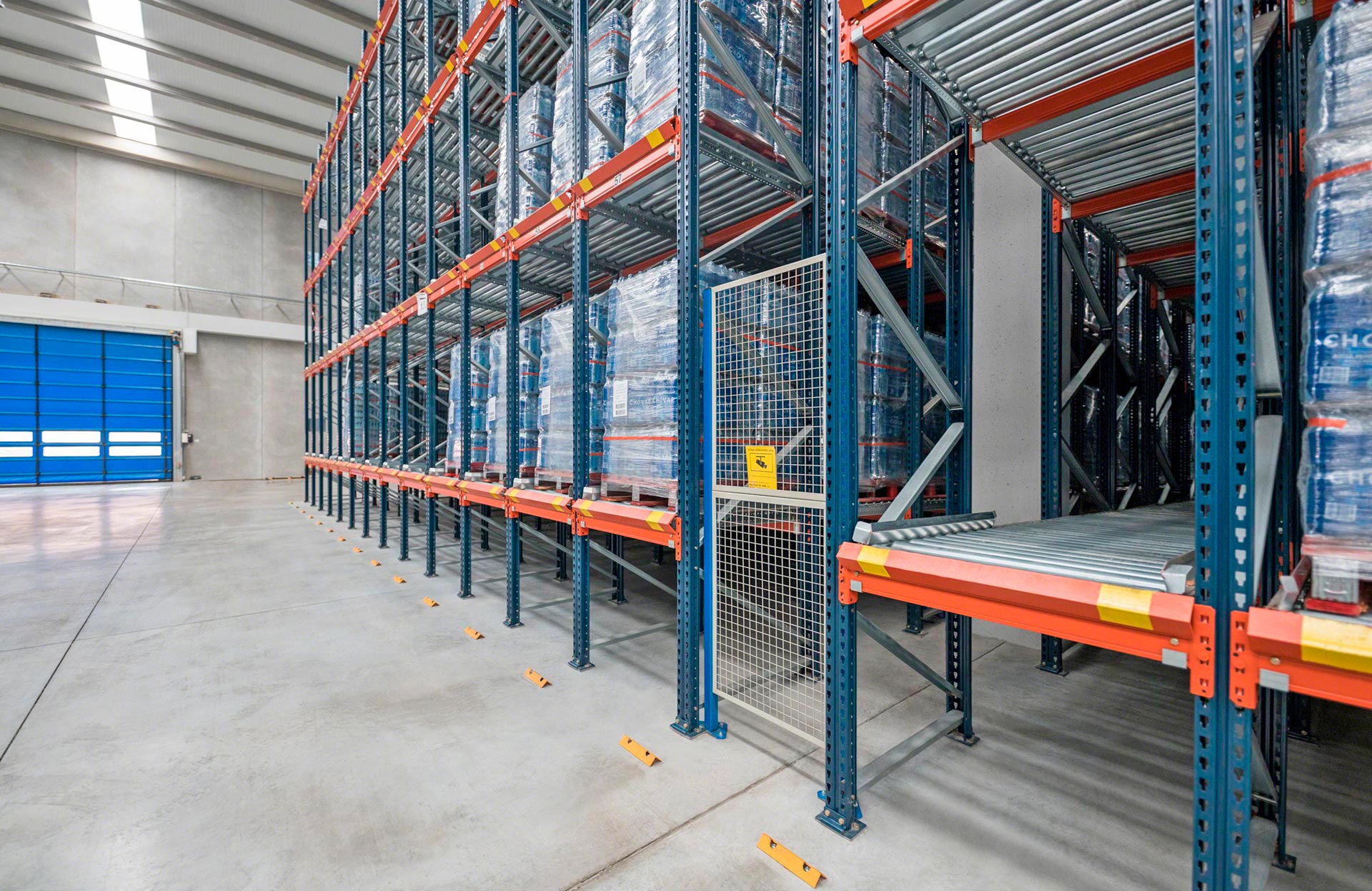
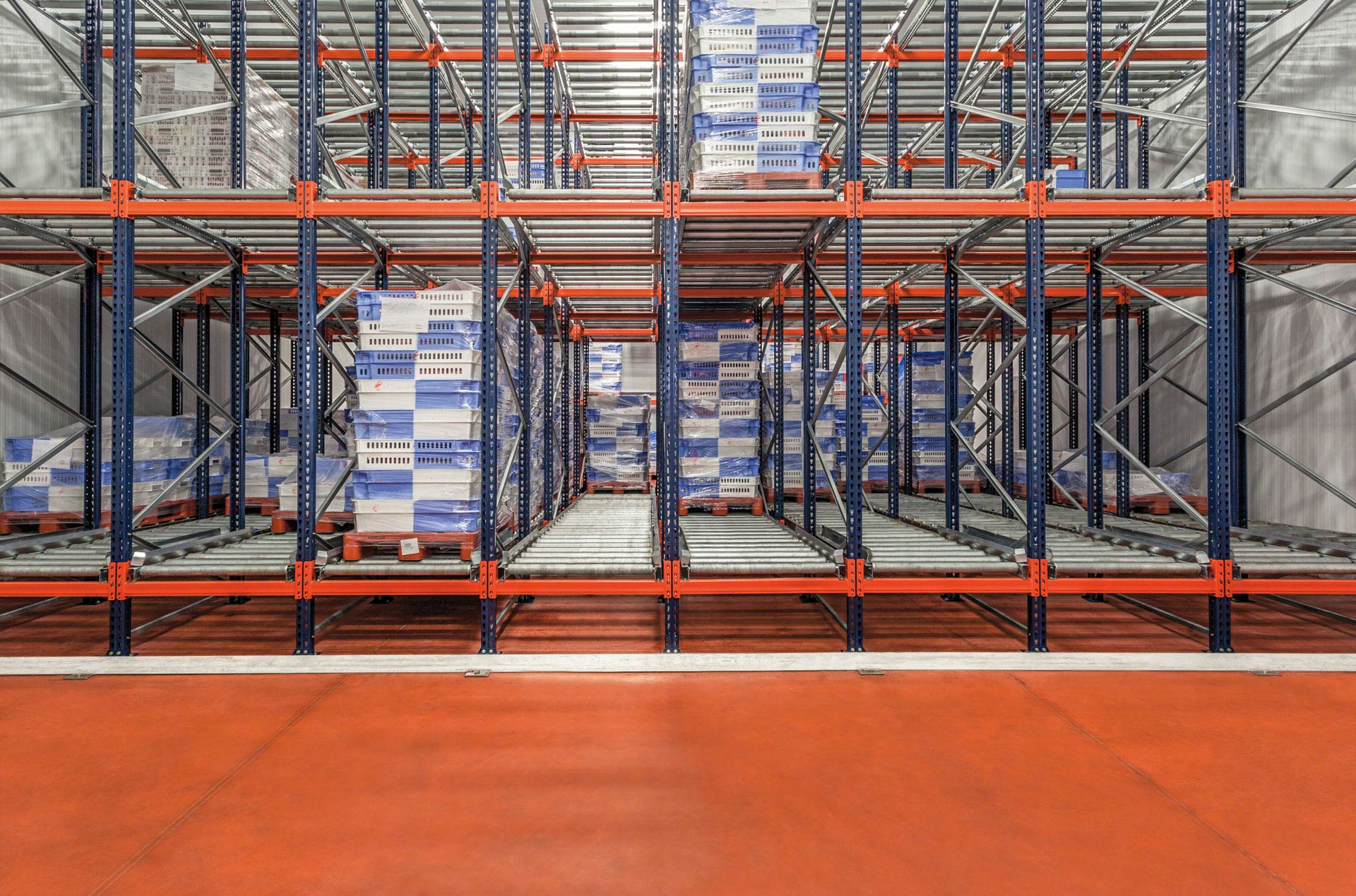
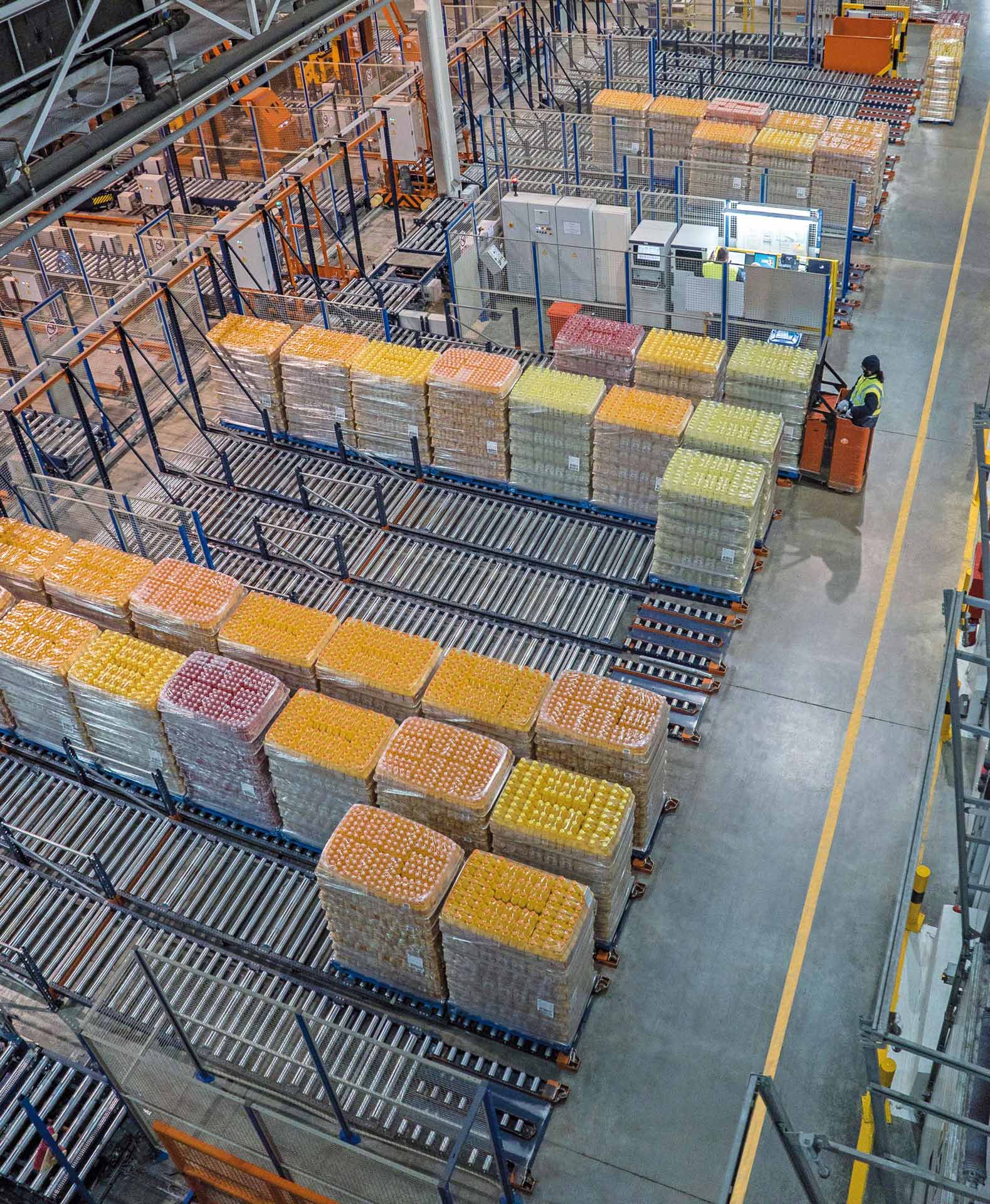
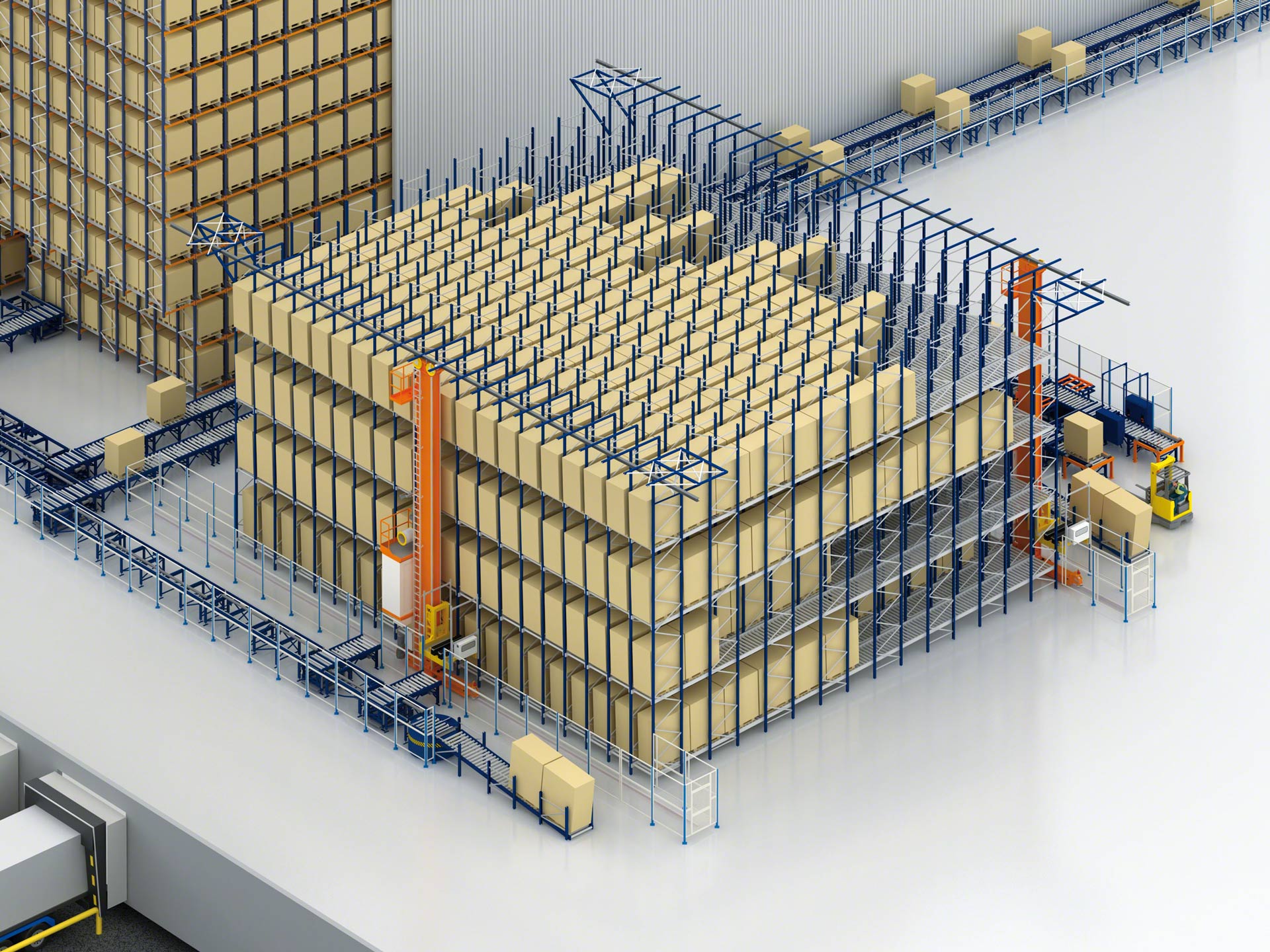
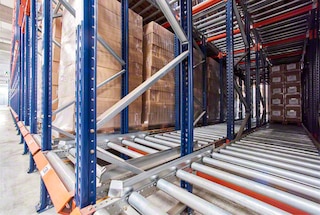
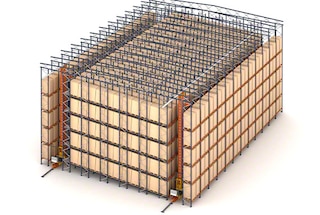
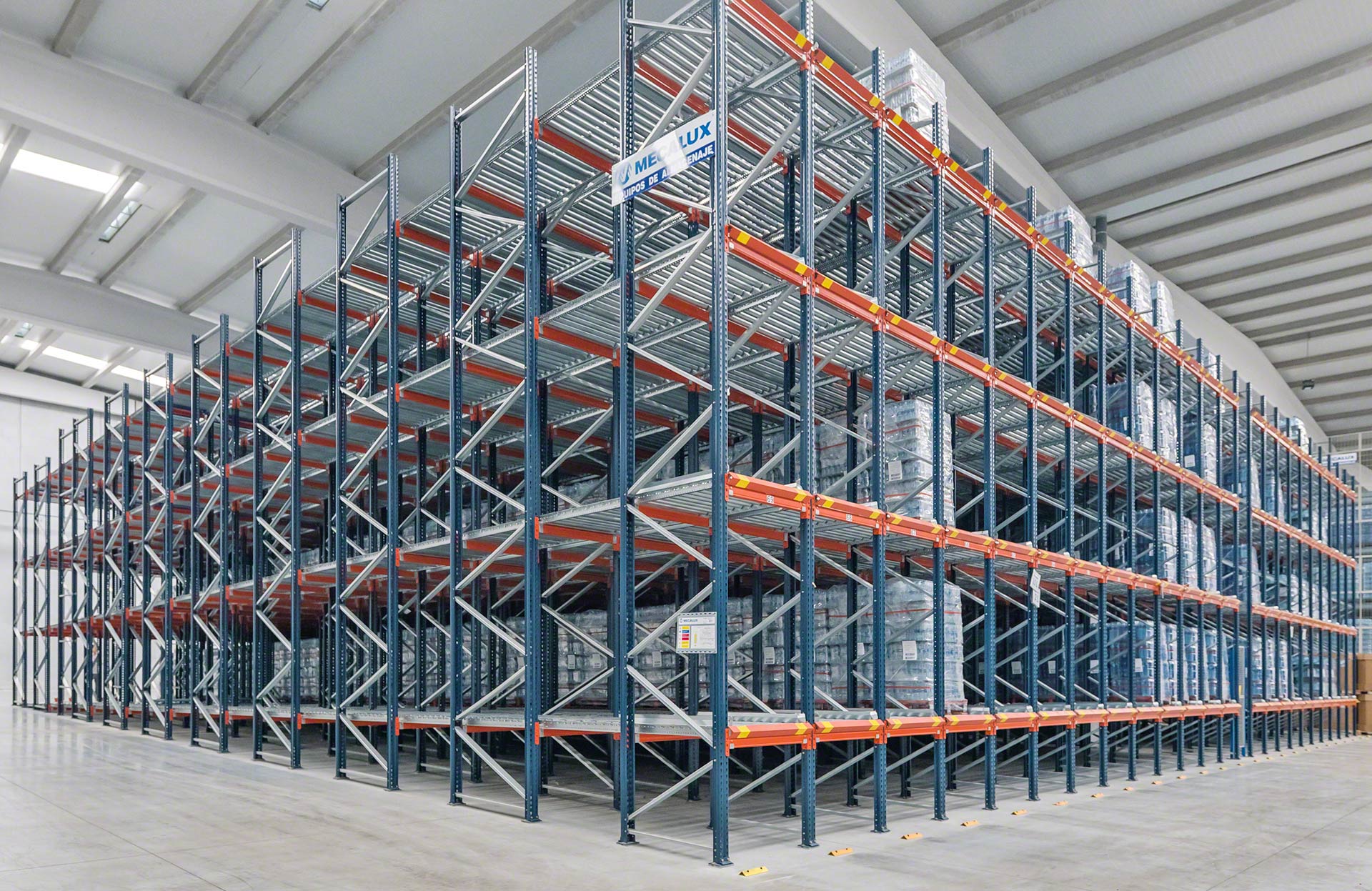
Le rack dynamique est une structure compacte composée de canaux de stockage munis de rouleaux, légèrement inclinés pour permettre le glissement des palettes. Insérées par la partie la plus élevée du canal, les charges palettisées se déplacent sous l’effet de la gravité jusqu’à l’extrémité opposée, d’où elles peuvent être extraites.
Le palettier à accumulation dynamique est dépourvu d'allées intermédiaires pour gagner en capacité de stockage. Le rayonnage dynamique pour palettes permet par ailleurs de mettre en œuvre une stratégie FIFO (la palette qui entre en premier sort en premier), ce qui contribue à une gestion efficace des stocks.

Les avantages du rack dynamique
- Optimisation de la surface. Le rack dynamique est une solution de stockage à haute densité permettant d’augmenter considérablement la capacité de l’entrepôt.
- Rotation optimale des produits. La compatibilité avec la méthode FIFO (First In, First Out) se traduit par un contrôle précis des stocks.
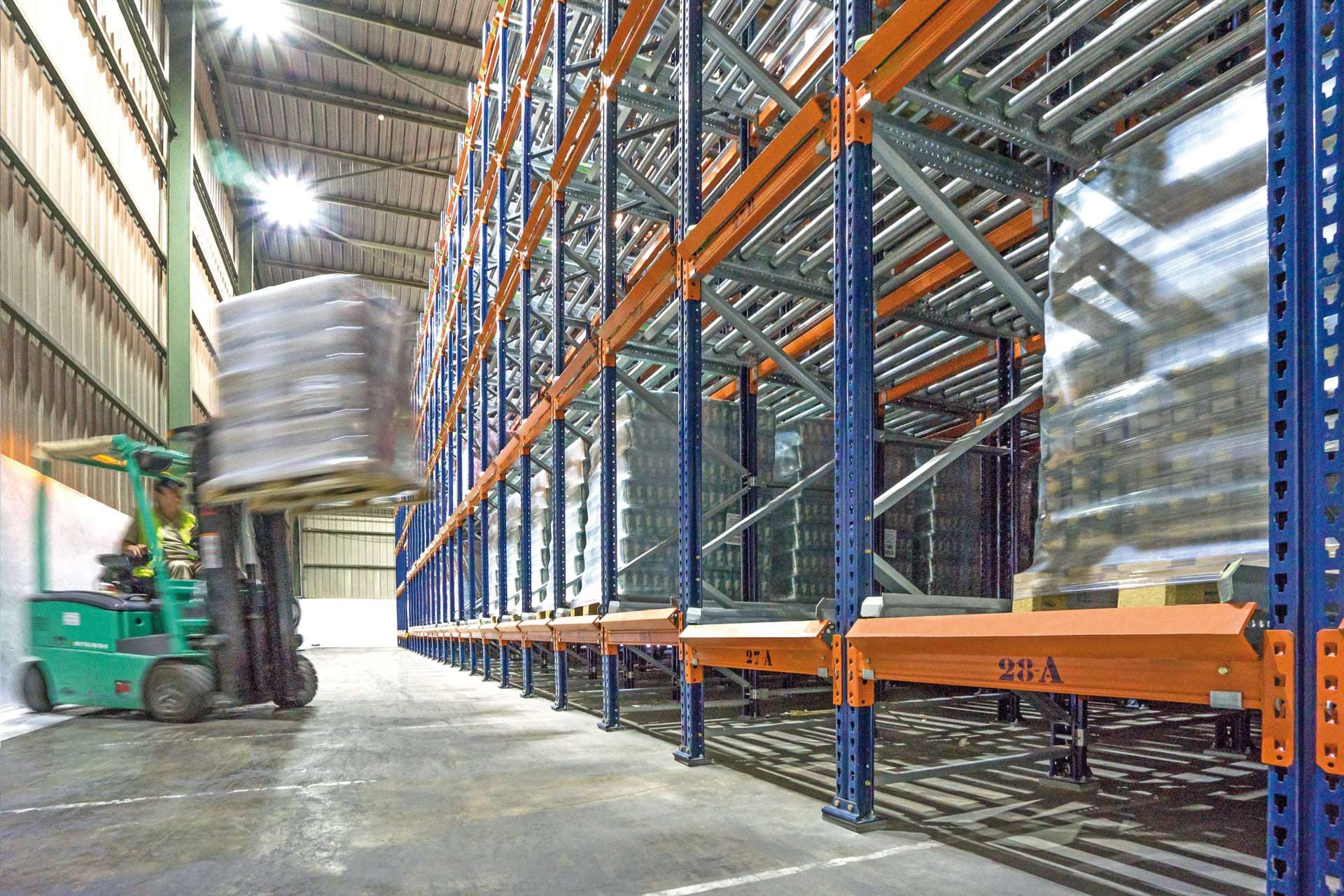
- Gain de temps. Grâce à la disponibilité de toutes les références dans la même allée de travail, il est possible de localiser rapidement tout produit. Ainsi, les manœuvres des chariots élévateurs sont moins longues et l’extraction des palettes est accélérée.
- Chargement et déchargement indépendants. Le dépôt et l’extraction des palettes s’effectuent à partir d’allées distinctes, ce qui évite les interférences. Les chariots élévateurs travaillent ainsi sans interruption.
- Références multiples. Bien que chaque canal soit réservé à une seule et même référence, ces dernières peuvent varier d’un canal à l’autre.
- Économies d’énergie. La mise en place de cette solution dans un entrepôt frigorifique contribue à réduire la consommation d’énergie, en raison du moindre volume à réfrigérer.
- Sécurité et fiabilité. Les différents composants du rack dynamique Mecalux ont été conçus pour garantir un fonctionnement sans danger pour les opérateurs et les marchandises.

Avec le palettier dynamique, nous avons réduit de 50 % le temps nécessaire à l’introduction et à l’extraction des palettes
Applications du palettier à accumulation dynamique
Solution idéale pour de nombreux secteurs de l’industrie et de la distribution
Le rack dynamique à palettes convient aux entreprises souhaitant optimiser leur espace de stockage et accélérer les opérations de manutention pour une rotation efficace et sans erreur des marchandises.
Galerie

Le palettier dynamique est un système de stockage compact qui optimise l’espace
Fonctionnement d’un rack dynamique à palette
Contrôle optimal des stocks avec des manœuvres optimisées
Le rack FIFO se distingue par une excellente simplicité d’utilisation. Sa structure permet une gestion extrêmement agile qui raccourcit les manœuvres et les distances à parcourir par les chariots élévateurs, pour un dépôt et une extraction accélérés.
Java method "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl.getUrlByJournalArticle(com.liferay.journal.model.JournalArticle, String, long)" threw an exception when invoked on com.mecalux.util.service.impl.MlxUrlUtilServiceImpl object "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl@43669969"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign articleUrl = mlxUrlUtilServic... [in template "20101#20128#PRODUCT-PRACTICAL-CASES-RELATED-TAB-TPL" at line 16, column 21]
----
1<#assign cdn = (mlxUrlUtilService.getCdn(groupId))!"" />
2<#assign articleId = .vars["reserved-article-id"].data />
3<#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
4
5<#assign practicalCaseStr = "PRACTICAL-CASE-STR" />
6<#assign relatedArticles = mlxAssetHelperService.getRelatedArticlesByStructure(groupId, articleId, practicalCaseStr) />
7
8<#if relatedArticles?has_content>
9 <div class="corporate--product--cases">
10 <div class="corporate--product--cases--container" data-js="slider" data-js-type="tiny-slider" data-js-config='{"container": ".corporate--product--cases--slider", "navPosition": "bottom", "controls": false, "loop":false, "mouseDrag": true}' data-gtm-block-name="Case_Study">
11 <h2 class="corporate--product--cases--title">${name.getData()}</h2>
12 <div class="corporate--product--cases--slider" data-gtm-block-name="Case_Study">
13
14 <#list relatedArticles as article>
15
16 <#assign articleUrl = mlxUrlUtilService.getUrlByJournalArticle(article, "${locale}", groupId)?string />
17 <#assign articleName = mlxJournalHelperService.getStructureFieldValue(article, "name", "${locale}")?string />
18 <#assign articleDescription = mlxJournalHelperService.getStructureFieldValue(article, "html_description", "${locale}")?string />
19
20 <#assign clientStrKey = "CLIENT-STR" />
21 <#assign articleClient = (mlxAssetHelperService.getFirstRelatedArticle(groupId, article.articleId, clientStrKey))!"" />
22
23 <div class="corporate--product--cases--item">
24 <div class="corporate--product--cases--info">
25 <#if articleClient != "">
26 <#assign clientName = mlxJournalHelperService.getStructureFieldValue(articleClient, "name", "${locale}")?string />
27 <h3 class="corporate--product--cases--item-title">${clientName}</h3>
28 <#else>
29 <#assign clientName = articleName>
30 </#if>
31 <#if articleName?has_content>
32 <p class="corporate--product--cases--item-subtitle">${articleName}</p>
33 </#if>
34 <#if articleDescription?has_content>
35 <p class="corporate--product--cases--item-description">${articleDescription?truncate(350, '...')}
36 <a href="${articleUrl}" title="${clientName}" class="corporate--product--cases--item-link">${languageUtil.get(locale, "mlx.search.article.readmore")}</a>
37 </p>
38 </#if>
39 </div>
40
41 <#assign articleImageContent = (mlxJournalHelperService.getStructureFieldValue(article, "list_image", "${locale}"))!{} />
42
43 <#if articleImageContent?has_content>
44 <#assign articleImage = articleImageContent?eval />
45 <#if articleImage?has_content>
46
47 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleImage.uuid, globalGroupId) />
48 <#assign articleImageUrl = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentUrl",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
49 <#assign articleImageUrl = mlxUrlUtilService.getLRUrl(fileEntry) />
50 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
51
52 <div class="corporate--product--cases--thumbnail">
53
54 <#assign articleVideoContent = (mlxJournalHelperService.getStructureFieldValue(article, "video_gallery_file", "${locale}"))![] />
55
56 <#if articleVideoContent?is_sequence>
57 <#if articleVideoContent?first?has_content>
58 <#assign articleVideo= articleVideoContent?first?eval />
59 <#if articleVideo.uuid??>
60 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleVideo.uuid, globalGroupId) />
61
62 <#assign videoTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
63 <#if (videoTitle=="") >
64 <#assign videoTitle = articleName />
65 </#if>
66
67 <#assign articleVideoUrl = mlxUrlUtilService.getLRUrl(fileEntry) />
68 <#assign youtubeEmbeddedCode = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxYoutubeEmbeddedCode",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
69
70 <#if youtubeEmbeddedCode?has_content>
71 <#assign htmlModalAttributes='data-fancybox="video-gallery-${article?index}" data-type="iframe" data-src="https://www.youtube.com/embed${youtubeEmbeddedCode}" data-caption="${articleName}"' />
72 <#else>
73 <#assign htmlModalAttributes='data-fancybox="video-gallery-${article?index}" data-type="html5video" data-src="${articleVideoUrl}" data-thumb="${articleImageUrl}" data-caption="${articleName}"' />
74 </#if>
75
76 <a href="#" class="corporate--product--cases--video-container" data-has-modal="true" ${htmlModalAttributes} data-gtm-event="modal" data-gtm-event-label="/Case-study/Video/${videoTitle}">
77 <figure class="corporate--product--cases--figure" >
78 <div class="corporate--product--cases--container-icon" >
79 ${corporate.img(cdn + '/o/corporate-theme/images/common/th-play2.png', false,'data-role="play-btn" class="corporate--product--cases--video-icon" alt="play"')}
80 </div>
81
82 <#assign uuid = articleImage.uuid!"" />
83 <#if uuid?has_content >
84 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
85
86 <#assign imgWidth = '640'>
87 <#assign imgTitle = clientName!imgTitle>
88 <#assign imgAlt = clientName!imgTitle>
89 <#assign imgClass = 'corporate--product--cases--item-image corporate--product--cases--item-image-youtube'>
90 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
91 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
92 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
93 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
94 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
95 </#if>
96 </figure>
97 </a>
98 </#if>
99 <#else>
100 <figure class="corporate--product--cases--figure">
101 <#assign uuid = articleImage.uuid!"" />
102 <#if uuid?has_content >
103 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
104
105 <#assign imgWidth = '640'>
106 <#assign imgTitle = clientName!imgTitle>
107 <#assign imgAlt = clientName!imgTitle>
108 <#assign imgClass = 'corporate--product--cases--item-image'>
109 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
110 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
111 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
112 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
113 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
114 </#if>
115 </figure>
116 </#if>
117 <#else>
118 <#if articleVideoContent?has_content>
119 <#assign articleVideo = jsonFactoryUtil.createJSONObject(articleVideoContent) />
120 <#if articleVideo.uuid??>
121 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleVideo.uuid, globalGroupId) />
122
123 <#assign videoTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
124 <#if (videoTitle=="") >
125 <#assign videoTitle = articleName />
126 </#if>
127
128 <#assign articleVideoUrl = mlxUrlUtilService.getLRUrl(fileEntry) />
129 <#assign youtubeEmbeddedCode = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxYoutubeEmbeddedCode",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
130
131 <#if youtubeEmbeddedCode?has_content>
132 <#assign htmlModalAttributes='data-fancybox="video-gallery-${article?index}" data-type="iframe" data-src="https://www.youtube.com/embed${youtubeEmbeddedCode}" data-caption="${articleName}"' />
133 <#else>
134 <#assign htmlModalAttributes='data-fancybox="video-gallery-${article?index}" data-type="html5video" data-src="${articleVideoUrl}" data-thumb="${articleImageUrl}" data-caption="${articleName}"' />
135 </#if>
136
137 <a href="#" class="corporate--product--cases--video-container" data-has-modal="true" ${htmlModalAttributes} data-gtm-event="modal" data-gtm-event-label="/Case-study/Video/${videoTitle}">
138 <figure class="corporate--product--cases--figure" >
139 <div class="corporate--product--cases--container-icon" >
140 ${corporate.img(cdn + '/o/corporate-theme/images/common/th-play2.png', false,'data-role="play-btn" class="corporate--product--cases--video-icon" alt="play"')}
141 </div>
142
143 <#assign uuid = articleImage.uuid!"" />
144 <#if uuid?has_content >
145 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
146
147 <#assign imgWidth = '640'>
148 <#assign imgTitle = clientName!imgTitle>
149 <#assign imgAlt = clientName!imgTitle>
150 <#assign imgClass = 'corporate--product--cases--item-image corporate--product--cases--item-image-youtube'>
151 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
152 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
153 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
154 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
155 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
156 </#if>
157 </figure>
158 </a>
159 <#else>
160 <figure class="corporate--product--cases--figure">
161 <#assign uuid = articleImage.uuid!"" />
162 <#if uuid?has_content >
163 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
164
165 <#assign imgWidth = '640'>
166 <#assign imgTitle = clientName!imgTitle>
167 <#assign imgAlt = clientName!imgTitle>
168 <#assign imgClass = 'corporate--product--cases--item-image'>
169 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
170 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
171 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
172 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
173 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
174 </#if>
175 </figure>
176 </#if>
177 <#else>
178 <figure class="corporate--product--cases--figure">
179 <#assign uuid = articleImage.uuid!"" />
180 <#if uuid?has_content >
181 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
182
183 <#assign imgWidth = '640'>
184 <#assign imgTitle = clientName!imgTitle>
185 <#assign imgAlt = clientName!imgTitle>
186 <#assign imgClass = 'corporate--product--cases--item-image'>
187 <#assign urlParamConcat = articleImageUrl?contains("?")?then("&","?")>
188 ${corporate.img(articleImageUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
189 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
190 'srcset="' + articleImageUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
191 articleImageUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w"')}
192 </#if>
193 </figure>
194 </#if>
195 </#if>
196 </div>
197 </#if>
198 </#if>
199 </div>
200 </#list>
201 </div>
202
203 <#assign pcasesMasterId=56006 /> <#--referencias -->
204 <#assign pcasesLayout=(mlxMastersHelperService.getLayoutByMasterAndGroup(pcasesMasterId,scopeGroupId)!"") />
205 <#if pcasesLayout == "" >
206 <#assign pcasesMasterId=640015 /> <#--cps -->
207 <#assign pcasesLayout=(mlxMastersHelperService.getLayoutByMasterAndGroup(pcasesMasterId,scopeGroupId)!"") />
208 </#if>
209 <#if pcasesLayout != "" >
210 <#assign pcasesUrl = pcasesLayout.getFriendlyURL() />
211 <a href="${pcasesUrl}" title='${languageUtil.get(locale, "mlx.practical-case.show-more")}' class="corporate--product--cases--viewmore">${languageUtil.get(locale, "mlx.practical-case.show-more")}</a>
212 </#if>
213
214 </div>
215 </div>
216</#if>
Configurations du rack dynamique
Solution de stockage hautement polyvalente et adaptable à des besoins variés
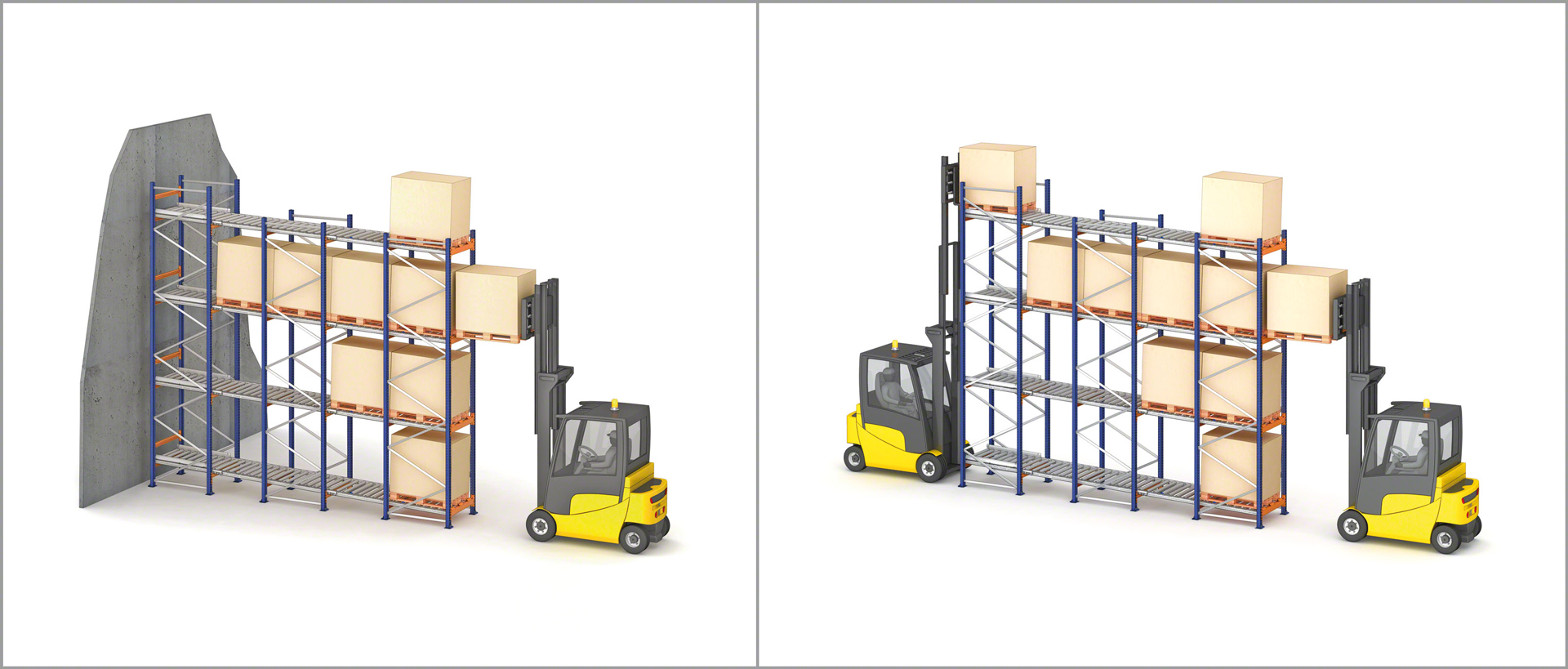
Le palettier dynamique par gravité pour palettes se décline en différentes configurations selon la méthode de gestion des marchandises souhaitée et le type d’opérations à effectuer, par exemple la préparation de commandes à partir du rayonnage lui-même.
Composants du rack dynamique
Le rack dynamique Mecalux bénéficie d’une grande fiabilité grâce à la qualité de fabrication de ses différents composants. Cela garantit le bon fonctionnement de l’installation ainsi qu’une longue durée de vie.
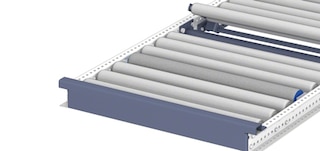
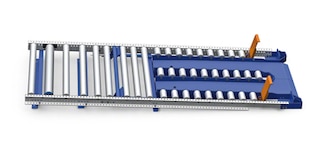
Le palettier dynamique est constitué des éléments communs à tous les rayonnages à palettes (échelles, lisses...) et des composants spécifiques au rayonnage dynamique palette, notamment la piste à rouleaux.
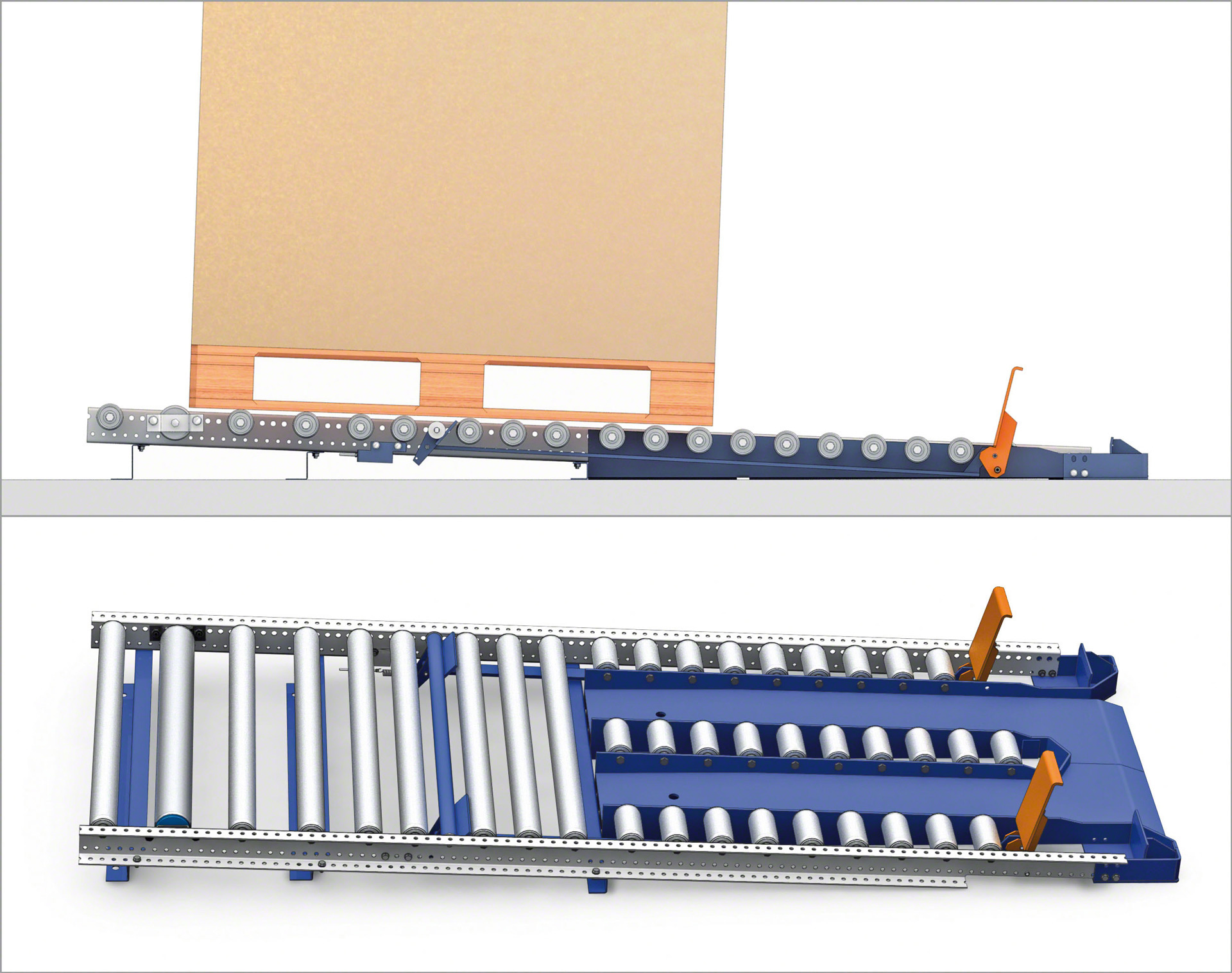
Le rayonnage dynamique palettes comprend un ensemble de composants garantissant le glissement sécurisé et à vitesse contrôlée des palettes dans les canaux de stockage.
Accessoires du rack à palettes dynamique
Éléments permettant d’adapter le système à différents besoins spécifiques.
Java method "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl.getLRUrl(com.liferay.document.library.kernel.model.DLFileEntry)" threw an exception when invoked on com.mecalux.util.service.impl.MlxUrlUtilServiceImpl object "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl@43669969"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign downloadLink = mlxUrlUtilServ... [in template "20101#20128#PRODUCT-CATALOGS-TPL" at line 33, column 25]
----
1<#assign articleId = .vars["reserved-article-id"].data />
2
3<#assign relatedProduct = mlxAssetHelperService.getFirstRelatedArticle(groupId, articleId, "PRODUCT-STR")!"" />
4
5<#if relatedProduct != "">
6
7 <#assign productValues = mlxJournalHelperService.getStructureFieldValues(relatedProduct, "locale") />
8
9 <#if productValues?has_content>
10
11 <div class="corporate--product--downloads">
12 <div class="corporate--product--downloads--container">
13 <h2 class="corporate--product--downloads--title">${name.getData()}</h2>
14 <div class="corporate--product--downloads--row">
15
16 <#list productValues["cataloguesFieldSet"] as catalog>
17
18
19 <#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
20 <#assign catalogUuid = catalog.cataloguesFieldSetFieldSet.catalogue_fileFieldSet["catalogue_file"]?eval />
21
22 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(catalogUuid.uuid, globalGroupId) />
23
24 <#assign thumbnail = (mlxDLFileEntryHelperService.getDLFileEntryMlxFieldValuePersisted("thumbnail", fileEntry.getFileEntryId()))!"" />
25 <#if thumbnail?has_content>
26 <#assign thumbnail = thumbnail?eval />
27 <#assign thumbnailfileEntry = mlxDLFileEntryHelperService.getDLFileEntry(thumbnail.uuid, globalGroupId) />
28 <#assign thumbnail = mlxUrlUtilService.getLRUrl(thumbnailfileEntry) />
29 <#else>
30 <#assign thumbnail = "/no-thumbnail-catalog-img.1.0.png">
31 </#if>
32
33 <#assign downloadLink = mlxUrlUtilService.getLRUrl(fileEntry) />
34
35
36 <div class="corporate--product--downloads--item">
37 <div class="corporate--product--downloads--item-card">
38 <figure class="corporate--product--downloads--item-figure">
39 ${corporate.img(thumbnail, true, 'alt="' + fileEntry.getTitle() + '"', 'title="' + fileEntry.getTitle() + '"', 'class="corporate--product--downloads--item-image"')}
40 </figure>
41 <div class="corporate--product--downloads--item-wrapper">
42 <#if catalog["catalogues"]?has_content >
43 <#assign title = catalog["catalogues"] />
44 <#else>
45 <#assign title = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
46 </#if>
47 <h3 class="corporate--product--downloads--item-heading">${title!""}</h3>
48 <#if catalog.cataloguesFieldSetFieldSet.catalogue_fileFieldSet.catalogue_fileFieldSetFieldSet["title_alt_catalogue"]?has_content >
49 <#assign description = catalog.cataloguesFieldSetFieldSet.catalogue_fileFieldSet.catalogue_fileFieldSetFieldSet["title_alt_catalogue"] />
50 <#else>
51 <#assign description = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentDescription",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
52 </#if>
53 <p class="corporate--product--downloads--item-description">${description!""}</p>
54 <a
55 href="${downloadLink}"
56 title="${title}"
57 target="_blank"
58 class="corporate--product--downloads--item-button-download"
59 data-track-download-view="true"
60 data-track-download-name="${title}"
61 data-track-download-type="${catalog.cataloguesFieldSetFieldSet['catalogues_type']?replace('["','')?replace('"]','')}"
62 data-gtm-event="download"
63 data-gtm-event-label="${catalog.cataloguesFieldSetFieldSet['catalogues_type']?replace('["','')?replace('"]','')}/${title}"
64 data-gtm-event-click-category="Download">
65 <@corporate.mlxlanguage key='mlx.theme.download' />
66 </a>
67 </div>
68 </div>
69 </div>
70
71
72 </#list>
73
74 </div>
75 </div>
76 </div>
77
78 </#if>
79
80
81</#if>
Foire aux questions
Le rack dynamique, aussi appelé palettier dynamique, rack accumulation dynamique ou pallet flow, est le système de stockage pour palettes le plus agile sur le marché. Grâce à sa structure, qui combine des rayonnages et des pistes à rouleaux inclinées sur lesquels les charges glissent, l’action de la gravité dynamise les opérations de chargement et de déchargement. Aussi, l’élimination des allées de travail intérieures améliore l’utilisation de l’espace de stockage disponible.
Le rayonnage dynamique pour palettes offre de nombreux avantages. Il s’agit avant tout du système compact le plus agile et le plus performant sur le plan opérationnel. De ce fait, c’est une solution idéale pour différents types d’entrepôts. Sa mise en place garantit également un contrôle précis des stocks. Par ailleurs, les allées de chargement et de déchargement étant séparées, les interférences sont éliminées. Aussi, le stockage d’une seule référence par canal facilite la localisation des produits et réduit les temps d’extraction. Bien entendu, le rack dynamique assure également une exploitation maximale de la surface disponible, même si l’aménagement de canaux très profonds peut entraîner une perte de capacité en hauteur, en raison de la pente nécessaire au fonctionnement du système (environ 4 %).
L’une des principales différences entre les deux systèmes réside dans les particularités des opérations de chargement et de déchargement. Dans le rack à accumulation, le chariot élévateur pénètre dans les allées de stockage pour y déposer les palettes. Dans le rack dynamique, en revanche, le chariot élévateur ne circule pas à l’intérieur de la structure, puisqu’il dépose les palettes à l’entrée du canal souhaité et qu’elles se déplacent en toute autonomie jusqu’à leur emplacement. C’est pourquoi les opérations de dépôt et d’extraction des charges dans le rack dynamique sont nettement plus rapides et plus sûres. Une autre différence majeure est liée à la diversité de références pouvant être stockées, qui est certainement plus importante pour le rack dynamique. En effet, chaque canal peut contenir une référence différente, alors que, pour le rack à accumulation, tous les canaux d’une même allée de stockage doivent être destinés à une seule référence.
La différence fondamentale entre les deux est liée à la méthode de gestion des stocks. Le rack dynamique, qui dispose de deux allées de travail (une pour le chargement, une pour le déchargement), fonctionne selon le principe FIFO (First In First Out), c’est-à-dire que la première palette déposée dans un canal est également la première à en être extraite. Le rayonnage push-back, par contre, suit le critère LIFO (Last In First Out). Puisqu’une seule allée de travail est utilisée, la dernière palette déposée dans le canal est la première à en être extraite. Pour les entrepôts gérant des marchandises périssables (denrées alimentaires, produits pharmaceutiques), le rack dynamique est le meilleur choix, étant donné qu’il facilite l’extraction prioritaire des références dont la date de péremption est proche.
Les canaux de stockage d’un rack dynamique ont une profondeur de 30 palettes maximum. Toutefois, il convient de noter que l’aménagement de canaux très profonds risque de causer une perte en capacité de stockage sur la hauteur, en raison de l’inclinaison du canal nécessaire au bon fonctionnement du système.
La différence de niveau de chaque canal de stockage est d’environ 4 %, pour un glissement en douceur et en toute sécurité des palettes.
L’espacement entre les montants, c’est-à-dire la longueur de la lisse, doit correspondre à la dimension avant de la palette, y compris la charge, plus un jeu de 160 mm (soit 80 mm de chaque côté). Dans le cas contraire, la palette ou les marchandises risquent de heurter l’échelle du rack.
Non. Le rack dynamique Mecalux utilise la force de gravité pour faire glisser les palettes dans les canaux de stockage, légèrement inclinés.
Il s’agit d’un système simple faisant office de butée. Une pédale actionne des tiges qui rabattent ou soulèvent le dispositif de retenue (butée palettes) pour freiner la deuxième palette. Lorsque la première palette se rapproche de la sortie du canal, son poids appuie sur la pédale, ce qui entraîne le mouvement des tiges. L’activation de la bride du dispositif par ces tiges empêche la deuxième palette d’avancer vers l’extrémité du canal, évitant ainsi tout contact entre les deux palettes.
Les palettes sont généralement manipulées par le côté le plus court, puis elles se déplacent à l’intérieur des canaux avec les patins perpendiculaires aux rouleaux. Pour les canaux peu profonds, il est possible de manipuler les palettes par le côté le plus long, c’est-à-dire qu’elles se déplacent avec les patins parallèles aux rouleaux. Dans ce cas, puisque les rouleaux occupent toute la largeur du canal, ils peuvent être remplacés par trois ensembles de rouleaux courts.
Le rack dynamique est compatible avec n’importe quel type de chariot élévateur (à contrepoids, à mât rétractable, tridirectionnel...).
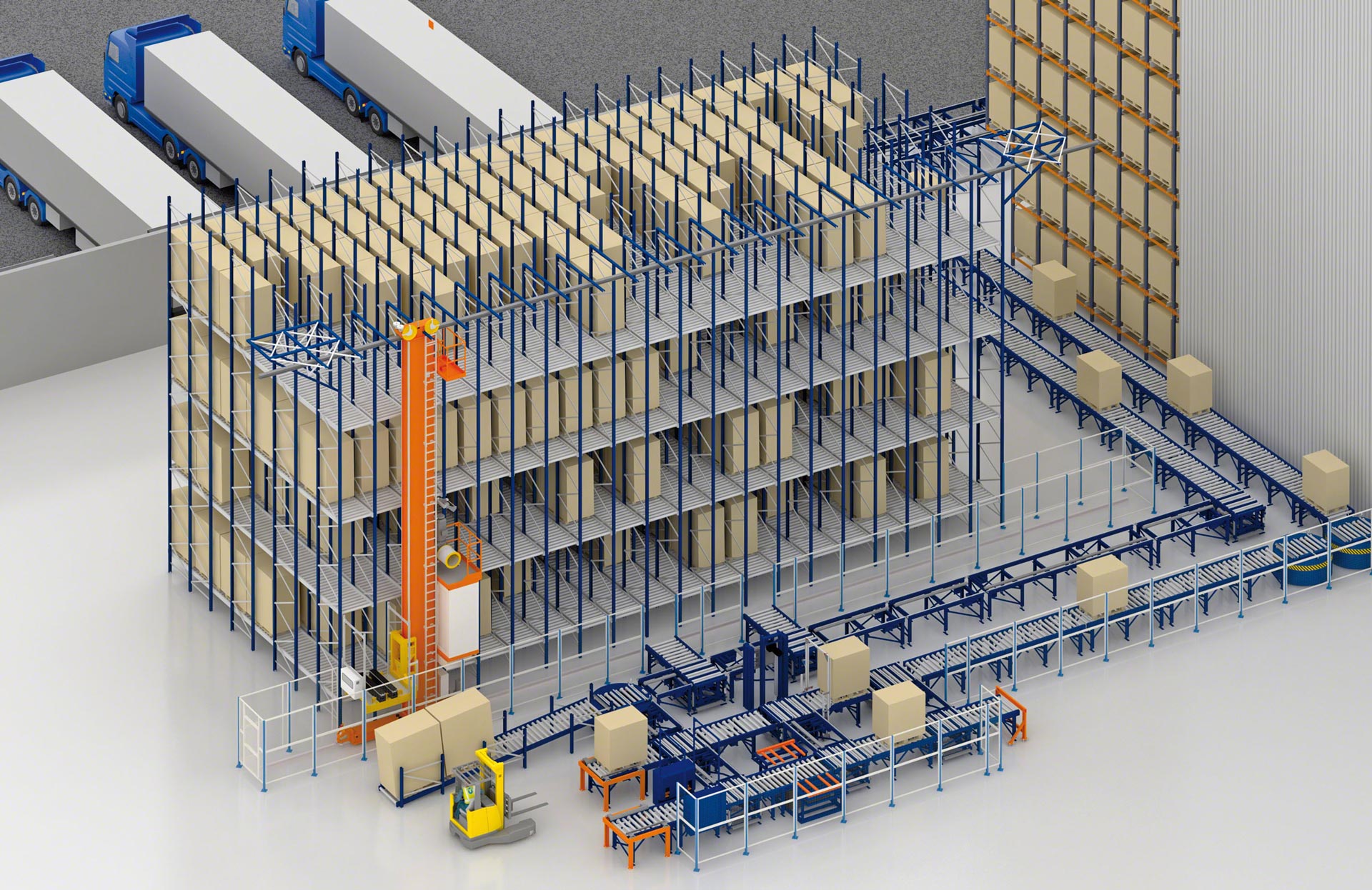
Oui, le rack dynamique peut être desservi par un transstockeur pour palettes automatisant ainsi le chargement et le déchargement des palettes. Cette automatisation peut également être partielle, de sorte qu’une seule opération soit concernée. En effet, il est courant d’installer un seul transstockeur assurant le dépôt des palettes, l’extraction étant effectuée par un chariot élévateur à partir de l’allée opposée.
Java method "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl.getUrlByJournalArticle(com.liferay.journal.model.JournalArticle, String, long)" threw an exception when invoked on com.mecalux.util.service.impl.MlxUrlUtilServiceImpl object "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl@43669969"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign productUrl = mlxUrlUtilServic... [in template "20101#20128#PRODUCT-RELATED-PRODUCTS-TAB-TPL" at line 30, column 25]
----
1<#assign cdn = (mlxUrlUtilService.getCdn(groupId))!"" />
2<#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
3<#assign mainJA = mlxAssetHelperService.fetchLatestApprovedArticle(groupId, .vars["reserved-article-id"].data) />
4
5<#-- se busca el contenido FREEBANNER dummy relacionado -->
6<#assign relatedFreeBanner = mlxAssetHelperService.getRelatedArticlesByStructure(groupId, mainJA.getArticleId(), "FREE-BANNER-STR") />
7
8<#-- se buscan los PRODUCT y PRODUCT-SOFTWARE relacionados -->
9<#assign freeBannerRelatedProducts = mlxAssetHelperService.getRelatedArticlesByStructure(groupId, relatedFreeBanner[0].getArticleId(), ["PRODUCT-STR","SOFTWARE-SOLUTIONS-PRODUCTS-STR"]) />
10
11<div class="corporate--product--related-products">
12 <div data-js="slider" data-js-type="tiny-slider" data-js-config="{'container': '.corporate--product--related-products--slider', 'loop':false, 'navPosition': 'bottom', 'mouseDrag': 'true', 'items':1,'gutter':20, 'controlsText': ['',''], 'responsive': {'600': {'items':1},'750': {'items':2},'1280': {'items':3,'gutter': 30}}}" class="corporate--product--related-products--container" data-gtm-block-name="Related_Products">
13 <h2 class="corporate--product--related-products--title">${name.getData()}</h2>
14
15 <#if freeBannerRelatedProducts?has_content>
16 <#assign pagePath = (mlxPageInfo.mlxNavigationMenuDTO.masterName)!"" />
17
18 <div class="corporate--product--related-products--slider">
19
20 <#list freeBannerRelatedProducts as relatedProduct>
21
22 <#assign jaMapStrValues = mlxJournalHelperService.getStructureFieldValues(relatedProduct, languageId) />
23
24 <#if !(jaMapStrValues["name"]?ends_with("*"))>
25 <#assign productEntry = mlxAssetHelperService.getAssetEntryByJournalArticle(relatedProduct)!"{}" />
26 <#assign productCategory = mlxAssetHelperService.getAssetCategoryByAssetEntryAndVocabularyId(productEntry, 396288)!"{}"/>
27 <#if productCategory == "{}"> <#-- Si viene vacío no es PRODUCT-STR sino SOFTWARE-SOLUCIONS por lo ello se le pasa la categoryId de "Software de gestión de almacenes" para obtener el name y sus traducciones-->
28 <#assign productCategory = mlxAssetHelperService.getAssetCategory(396307) />
29 </#if>
30 <#assign productUrl = mlxUrlUtilService.getUrlByJournalArticle(relatedProduct, locale, groupId)?string!"" />
31
32 <#assign mlxPageInfo= mlxPageInfoService.getPageInfoByUrl(productUrl, scopeGroupId, locale)!"" />
33 <#assign pageView = mlxPageInfo?has_content?then(mlxPageInfo.getPageView(), "") />
34 <#assign pagePath = "/" + pageView?replace("_","/") />
35
36 <div class="corporate--product--related-products--item">
37 <div class="corporate--product--related-products--item-card">
38
39 <a href="${productUrl}" title='${jaMapStrValues["name"]}' class="corporate--product--related-products--item-link" data-gtm-event="click" data-gtm-event-label='${relatedProduct?counter}_${pagePath}' data-gtm-event-click-category='[pageMaster]_Related_Products'>
40 <figure class="corporate--product--related-products--item-figure">
41
42 <#assign articleImageObj = jaMapStrValues["list_imageFieldSet"] />
43 <#assign articleImageObj = articleImageObj.list_image?eval />
44 <#assign articleImage = mlxDocumentsHelperService.getDocumentUrlFromUUID(articleImageObj.uuid, "${locale}") />
45
46 <#if articleImageObj.uuid?has_content >
47 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleImageObj.uuid, globalGroupId) />
48 <#assign docUrl = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentUrl",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
49 <#if docUrl == ''>
50 <#assign imgUrl = articleImage />
51 <#else>
52 <#assign imgUrl = cdn + docUrl + "." + fileEntry.getVersion() + "." + fileEntry.getExtension() />
53 </#if>
54 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
55
56 <#assign imgWidth = '320'>
57 <#assign imgTitle = jaMapStrValues["name"]!imgTitle>
58 <#assign imgAlt = jaMapStrValues["name"]!imgTitle>
59 <#assign imgClass = 'corporate--product--related-products--item-image lazyload'>
60 <#assign urlParamConcat = imgUrl?contains("?")?then("&","?")>
61 ${corporate.img(imgUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
62 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
63 'srcset="' + imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
64 imgUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w,' +
65 imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 1024w"')}
66 </#if>
67
68 </figure>
69
70 <div class="corporate--product--related-products--item-wrapper">
71 <#if productCategory != "{}">
72 <span class="corporate--product--related-products--item-upperheading">${productCategory.getTitle(locale)!""}</span>
73 </#if>
74 <h3 class="corporate--product--related-products--item-heading">${jaMapStrValues["name"]!""}</h3>
75 </div>
76
77 </a>
78 </div>
79 </div>
80 </#if>
81
82 </#list>
83
84 </div>
85
86 </#if>
87
88 </div>
89</div>
Java method "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl.getUrlByJournalArticle(com.liferay.journal.model.JournalArticle, String, long)" threw an exception when invoked on com.mecalux.util.service.impl.MlxUrlUtilServiceImpl object "com.mecalux.util.service.impl.MlxUrlUtilServiceImpl@43669969"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign assetUrl = mlxUrlUtilService... [in template "20101#20128#PRODUCT-OTHER-RELATED-TAB-TPL" at line 103, column 41]
----
1<#assign cdn = (mlxUrlUtilService.getCdn(groupId))!"" />
2
3<#assign mainJA = mlxAssetHelperService.fetchLatestApprovedArticle(groupId, .vars["reserved-article-id"].data) />
4
5<#-- Article ARTICLE-STR, Blog BLOG-POST-STR, ManualArticle MANUAL-DE-ALMACENAJE-STR, Manual Category CATEGORIA-DE-MANUAL-DE-ALMACENAJE-STR, Video VIDEO-STR, Link Module LINK-MODULE-STR -->
6<#assign otherArticleKeyList = ["ARTICLE-STR","BLOG-POST-STR","MANUAL-DE-ALMACENAJE-STR","CATEGORIA-DE-MANUAL-DE-ALMACENAJE-STR","VIDEO-STR", "LINK-MODULE-STR", "INTERVIEW-STR"] />
7<#assign currentOtherArticleRelatedLinks = (mlxAssetHelperService.getRelatedArticlesByStructure(groupId, mainJA.getArticleId(), otherArticleKeyList))![] />
8
9<#assign globalGroupId = mlxConstants.getLongConstant("GroupIds","GLOBAL")/>
10
11<#if currentOtherArticleRelatedLinks?has_content >
12 <div class="corporate--product--related-others">
13 <div class="corporate--product--related-others--container" data-js="slider" data-js-type="tiny-slider" data-js-config="{'container': '.corporate--product--related-others--slider', 'loop':false, 'navPosition': 'bottom', 'mouseDrag': 'true', 'items':1,'gutter':20, 'controlsText': ['',''], 'responsive': {'600': {'items':1},'750': {'items':2},'1280': {'items':3,'gutter': 30}}}" data-gtm-block-name="Your_Interest">
14 <#if .vars["name"].getData()?has_content >
15 <h2 class="corporate--product--related-others--title">${.vars["name"].getData()}</h2>
16 <#else>
17 <h2 class="corporate--product--related-others--title"><@corporate.mlxlanguage key="mlx.related.alsointerested" /></h2>
18 </#if>
19
20 <#-- CONST ids de structura, para poder saber que contenido nos llega -->
21 <#assign articuloStrKey = "ARTICLE-STR" />
22 <#assign manualArticleStrKey = "MANUAL-DE-ALMACENAJE-STR" />
23 <#assign manualCategoryStrKey = "CATEGORIA-DE-MANUAL-DE-ALMACENAJE-STR" />
24 <#assign videoStrKey = "VIDEO-STR" />
25 <#assign blogStrKey = "BLOG-POST-STR" />
26 <#assign linkModuleStrKey = "LINK-MODULE-STR" />
27 <#assign interviewStrKey = "INTERVIEW-STR" />
28 <#-- ====> segun estructura -->
29
30 <#assign filtersMap={} />
31 <#assign filtersLinkModuleNames=[] />
32
33 <#list currentOtherArticleRelatedLinks as journalArticle >
34
35 <#assign currStr = journalArticle.getDDMStructure().getStructureKey() />
36 <#if ( currStr == articuloStrKey ) >
37 <#assign ribbonText><@corporate.mlxlanguage key='mlx.search.news' /></#assign>
38 <#if !filtersMap[currStr]?? >
39 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
40 </#if>
41 <#elseif ( currStr == manualArticleStrKey ) >
42 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.content.type.articles' /></#assign> <#-- No hay key de languange para manual -->
43 <#if !filtersMap[currStr]?? >
44 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
45 </#if>
46 <#elseif ( currStr == manualCategoryStrKey ) >
47 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.content.type.articles' /></#assign> <#-- No hay key de languange para manual -->
48 <#if !filtersMap[currStr]?? >
49 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
50 </#if>
51 <#elseif ( currStr == blogStrKey ) >
52 <#assign ribbonText><@corporate.mlxlanguage key='mlx.search.blog' /></#assign>
53 <#if !filtersMap[currStr]?? >
54 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
55 </#if>
56 <#elseif ( currStr == videoStrKey ) >
57 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.resources.videos.title' /></#assign>
58 <#if !filtersMap[currStr]?? >
59 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
60 </#if>
61 <#elseif ( currStr == linkModuleStrKey ) >
62 <#assign ribbonText = mlxJournalHelperService.getStructureFieldValue(journalArticle,"link_type_title",locale) />
63 <#if !filtersMap[currStr]?? >
64 <#assign ribbonArray = [ribbonText] />
65 <#assign filtersLinkModuleNames = filtersLinkModuleNames + ribbonArray />
66 <#assign filtersMap=filtersMap + {currStr : filtersLinkModuleNames} />
67 <#else>
68 <#if (!filtersMap[currStr]?seq_contains(ribbonText)) >
69 <#assign ribbonArray = [ribbonText] />
70 <#assign filtersLinkModuleNames = filtersLinkModuleNames + ribbonArray />
71 <#assign filtersMap=filtersMap + {currStr : filtersLinkModuleNames} />
72 </#if>
73 </#if>
74 <#elseif ( currStr == interviewStrKey ) >
75 <#assign ribbonText><@corporate.mlxlanguage key='mlx.interviews.title' /></#assign>
76 <#if !filtersMap[currStr]?? >
77 <#assign filtersMap=filtersMap + {currStr : [ribbonText]} />
78 </#if>
79 </#if>
80 </#list>
81
82 <#if (filtersMap?size > 1) >
83
84 <div class="corporate--product--related-others--filters">
85 <button class="corporate--product--related-others--chip active" data-js-filter="all" data-gtm-block-name="Your-Interest" data-gtm-event="clickfilter" data-gtm-event-label='All'><@corporate.mlxlanguage key="mlx.theme.all" /></button> <#-- Todos -->
86
87 <#list filtersMap as key, filterArrayNames >
88 <#list filterArrayNames as filterValue >
89 <#assign gtmTextFormat = filterValue?replace(" ", "-") />
90 <button class="corporate--product--related-others--chip" data-js-filter='${filterValue?replace(" ", "-")}' data-gtm-block-name="Your_Interest" data-gtm-event="clickfilter" data-gtm-event-label='${gtmTextFormat}'>${filterValue}</button>
91 </#list>
92 </#list>
93
94 </div>
95
96 </#if>
97
98 <div class="corporate--product--related-others--slider" data-gtm-block-name="Your_Interest">
99
100 <#list currentOtherArticleRelatedLinks as journalArticle >
101
102 <#assign currStr = journalArticle.getDDMStructure().getStructureKey() >
103 <#assign assetUrl = mlxUrlUtilService.getUrlByJournalArticle(journalArticle,locale, groupId)?string />
104 <#assign journalArticleValues = (mlxJournalHelperService.getStructureFieldValues(journalArticle, locale))!"" />
105 <#assign magazineTitle = (journalArticleValues["name"])!"" />
106 <#assign magazineDescription = (journalArticleValues["description"])!"" />
107 <#assign magazineImage = (journalArticleValues["list_image"])!"" />
108
109 <#if ( currStr == articuloStrKey ) >
110 <#assign ribbonText><@corporate.mlxlanguage key='mlx.search.news' /></#assign>
111 <#assign magazineTitle = (journalArticleValues["article_name"]) />
112 <#assign magazineImage = (journalArticleValues["image_list"])!"" />
113 <#elseif ( currStr == manualArticleStrKey ) >
114 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.content.type.articles' /></#assign> <#-- No hay key de languange para manual -->
115 <#assign magazineTitle = journalArticleValues.parentStructureFieldSet420316.article_name />
116 <#assign magazineImage = (journalArticleValues.parentStructureFieldSet420316["image_list"])!"" />
117 <#elseif ( currStr == manualCategoryStrKey ) >
118 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.content.type.articles' /></#assign> <#-- No hay key de languange para manual -->
119 <#assign magazineImage = (journalArticleValues["social_networks_image"])!"" />
120 <#assign magazineDescription = (journalArticleValues["text"])!"" />
121 <#elseif ( currStr == blogStrKey ) >
122 <#assign ribbonText><@corporate.mlxlanguage key='mlx.search.blog' /></#assign>
123 <#assign magazineDescription = (journalArticleValues["list_summary"])!"" />
124 <#elseif ( currStr == videoStrKey ) >
125 <#assign ribbonText><@corporate.mlxlanguage key='mlx.software.resources.videos.title' /></#assign>
126 <#assign magazineImage = (journalArticleValues["social_networks_image"])!"" />
127 <#elseif ( currStr == linkModuleStrKey ) >
128 <#assign ribbonText = (journalArticleValues["link_type_title"])!"" />
129 <#assign assetUrl = (journalArticleValues["link_automatic"])!"" />
130 <#if !assetUrl?has_content >
131 <#assign assetUrl = (journalArticleValues["link_manual"])!"" />
132 <#else>
133 <#-- split the string to just get the page layout id , groupID and if its a private layout -->
134 <#assign linkPageObj = assetUrl?eval />
135 <#assign linkPageId = getterUtil.getLong(linkPageObj.layoutId) />
136 <#assign linkGroupId = getterUtil.getLong(linkPageObj.groupId) />
137 <#assign linkPrivate = linkPageObj.privateLayout />
138
139 <#-- get Friendly URL -->
140 <#assign assetUrl = mlxUrlUtilService.getUrlByLayoutId(linkGroupId, linkPageId, linkPrivate, locale) />
141 </#if>
142
143
144 <#assign newTab = (journalArticleValues["target"])!false />
145 <#assign targetAttr = "" />
146 <#if newTab >
147 <#assign targetAttr = 'target="_blank"' />
148 </#if>
149 <#elseif ( currStr == interviewStrKey ) >
150 <#assign ribbonText><@corporate.mlxlanguage key='mlx.interviews.title' /></#assign>
151 <#assign magazineImage = (journalArticleValues.hero["hero_image"])!"" />
152 <#assign magazineTitle = (journalArticleValues.hero["hero_title"])!"" />
153 </#if>
154
155 <#if !magazineImage?has_content >
156 <#assign magazineImage = "https://mecaluxfr.cdnwm.com/documents/20128/455220/article-generic.jpg/90759464-6e87-2453-9b8f-bf012535f258?t=1513270722000&e=jpg" /> <#-- Imagen default en caso de artículos antiguos sin imagen -->
157 <#assign articleImage = {} />
158 <#else>
159 <#assign articleImage = magazineImage?replace('\\u','')?eval />
160 <#assign magazineImage = mlxDocumentsHelperService.getDocumentUrlFromUUID(articleImage.uuid, locale) />
161 </#if>
162
163 <div class="corporate--product--related-others--item" data-js-filter-values='${ribbonText?replace(" ", "-")}'>
164 <div class="corporate--product--related-others--item-card">
165 <#assign mlxPageInfo= mlxPageInfoService.getPageInfoByUrl(assetUrl, scopeGroupId, locale)!"" />
166 <#assign pageView = mlxPageInfo?has_content?then(mlxPageInfo.getPageView(), "") />
167 <#assign pagePath = "/" + pageView?replace("_","/") />
168 <a href="${assetUrl}" title="${magazineTitle}" class="corporate--product--related-others--item-link" ${targetAttr!} data-gtm-event="click" data-gtm-event-label='${journalArticle?counter}_${pagePath}' data-gtm-event-click-category='[pageMaster]_Your_Interest' >
169 <figure class="corporate--product--related-others--item-figure">
170
171 <#if articleImage.uuid?has_content >
172 <#assign fileEntry = mlxDLFileEntryHelperService.getDLFileEntry(articleImage.uuid, globalGroupId) />
173 <#assign docUrl = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentUrl",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!""/>
174 <#if docUrl == ''>
175 <#assign imgUrl = magazineImage />
176 <#else>
177 <#assign imgUrl = cdn + docUrl + "." + fileEntry.getVersion() + "." + fileEntry.getExtension() />
178 </#if>
179 <#assign imgTitle = (mlxExpandoService.getExpandoValueForClass("com.liferay.document.library.kernel.model.DLFileEntry","mlxDocumentTitle",fileEntry.getFileVersion().getFileVersionId()).getString(locale))!"" />
180
181 <#assign imgWidth = '320'>
182 <#assign imgTitle = magazineTitle!imgTitle>
183 <#assign imgAlt = magazineTitle!imgTitle>
184 <#assign imgClass = 'corporate--product--related-others--item-image lazyload'>
185 <#assign urlParamConcat = imgUrl?contains("?")?then("&","?")>
186 ${corporate.img(imgUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
187 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
188 'srcset="' + imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
189 imgUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w,' +
190 imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 1024w"')}
191 <#else>
192 <#assign imgUrl = magazineImage />
193 <#assign imgWidth = '320'>
194 <#assign imgTitle = magazineTitle!imgTitle>
195 <#assign imgAlt = magazineTitle!imgTitle>
196 <#assign imgClass = 'corporate--product--related-others--item-image lazyload'>
197 <#assign urlParamConcat = imgUrl?contains("?")?then("&","?")>
198 ${corporate.img(imgUrl + urlParamConcat + 'imwidth=' + imgWidth + '', true,
199 'alt="' + imgAlt + '"', 'title="' + imgTitle + '"', 'class="' + imgClass + '"'
200 'srcset="' + imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 320w,' +
201 imgUrl + urlParamConcat + 'imwidth=640&imdensity=1 640w,' +
202 imgUrl + urlParamConcat + 'imwidth=320&imdensity=1 1024w"')}
203 </#if>
204 </figure>
205 <div class="corporate--product--related-others--item-wrapper">
206 <span class="corporate--product--related-others--item-upperheading">${ribbonText}</span>
207 <h3 class="corporate--product--related-others--item-heading">${magazineTitle}</h3>
208 </div>
209 </a>
210 </div>
211 </div>
212
213 <#assign magazineTitle = "" />
214 <#assign magazineDescription = "" />
215 <#assign magazineImage = "" />
216 <#assign lazyImage = "" />
217 <#assign assetUrl = "" />
218 <#assign ribbonText = "" />
219 <#assign target = "" />
220
221 </#list>
222 </div>
223 </div>
224 </div>
225</#if>
Demandez conseil à un expert